Shopify: Gift a product using Script Editor

Client Requirement
Add a pre-defined free product to the cart if the total price is over X amount.
Well yes, there is a quick solution for this and that is to buy an Add-on. But I’m not here to convince you to do that. Rather we will be building it from scratch with the Shopify script editor.
Solution
Take a moment and think about how are you going to achieve this, how am I;
- going to tackle the free product scenario?
- inject a product to the cart?
Free products can be tackled in two ways,
- Adding a new product making its price $0. This way you can define the quantity of the free product.
- Adding a discount to the required free product.
- Activating the Script Editor and writing a simple script to make the products price $0 if found in cart.
Now that, that’s out of the way let’s create a new snippet and let’s call it “free-gift-inject.liquid”.
Defining the variables;
- Free gift over price: Since Shopify works in cents, you will have to get the price by ({amount}*100).
- Variant ID: To retrieve the variant ID, you can go to select a product from the product list, edit the variant.
We will request the current cart items as JSON and with AJAX we will update the changed values to /cart page.
After the snippet is created, edit your cart.liquid to include the created Shopify snippet. If available you can add it to cart-template.liquid instead of the cart.liquid.
Wait, where’s the code for the script editor?
If you have not worked with a script editor, it’s pretty simple, to begin with. You can add the script editor App from the store. Once it has been added;
- Navigate to the app
- Select line items
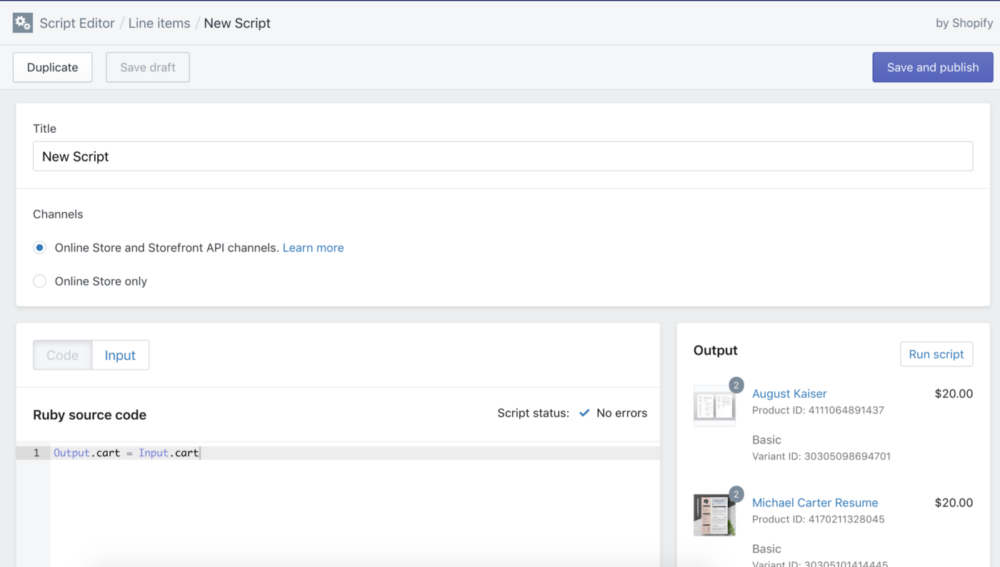
- Create script and from the popup select Blank template

Under Code, you can add this;