React + WordPress : REST API

Requirements for integrating React with WordPress.
WordPress 4.7 or higher
Project Setup
- Run
npm install -g create-react-appon your terminal, if you have not installed globally - Run create-react-app wordpress-react-app to install react
- After the packages have been installed navigate into wordpress-react-app
- To start the project:
npm start
Connecting React with WordPress
Open the project in your editor. Create a new folder named components inside the src folder. For React to work with WordPress, the connection can be established via REST API.
Defining the backend URL’s in React
Create a file GetData.js inside components. Let’s create a constant named appUrl to add the WordPress URL+ JSON path.
const appUrl = “http://dev.wpreactbackend.com/wp-json/wp/v2/";
For this example I’ll be listing the posts I’ve got on my WordPress. So to do that lets create another constant, this time name it has getPost.
const getPosts = `${appUrl}posts`;
This can be tested by typing /wp-json/wp/v2/posts after the WordPress URL.
Make sure you export the created constants.
Getting Posts
Create a file PostList.js inside components.
- To begin with lets import React and getPosts to this newly created file.
import React, {Component} from ‘react’
import {getPosts} from ‘./getData’
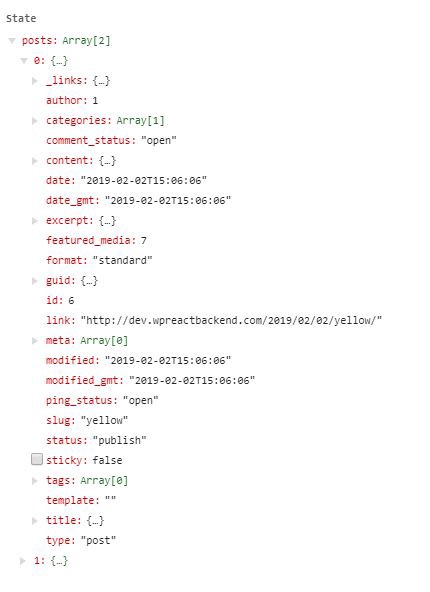
2. Define a state array as posts
state = {
posts: []
}
3. Now lets fetch API under componentDidMount function.
componentDidMount is performed when received data from the server
componentDidMount() {
let postUrl = `${getPosts}`;
fetch(postUrl)
.then(data => data.json())
.then(data => {
this.setState({
posts: data
})
})
}
What happens here is we are collecting the data from the JSON and then (.then which is a promise) we set it to the state(setState) we created as posts.
4. Under render() lets define another variable and loop the received data

let listposts = this.state.posts.map((post, index) => {
return(
<div key={index}>
<h4>{post.title.rendered}</h4>
<p dangerouslySetInnerHTML={{__html: post.content.rendered}}/>
</div>
)
})
let listposts = this.state.posts.map((post, index) : Posts inside the array is looped
post : One post
post.title.rendered : To get the title of the post

If you use post.content.rendered to get the post content then it will render with the HTML tags.

As you can see it returns with the HTML tags. To eliminate the that we use dangerouslySetInnerHTML
Displaying the Data
return (
<article>
<h1>Posts</h1>
{listposts}
</article>
);
Go to the App.js and import PostList from postList.js
<PostList/>
This will do the trick and hopefully your site will display as below;

Note: Have the React app and the WordPress hosted in the same environment to overcome any issues that could arise with CORs.
Host Information
Frontend: thisisreactwithwordpress.com
Backend: backendadmin.thisisreactwithwordpress.com